June 14, 2012 - Comments Off on How to programmatically pass an argument to a view in a Quicktab
How to programmatically pass an argument to a view in a Quicktab
We are building a site in which we are using taxonomy term page templates to display some content. One of the requirements is to include a section at the bottom of the page with tabbed content which is related to the current term.
The page path will look like this: site.com/topics/topic-name. Where topic-name is a taxonomy term name. For this project, we're using the excellent Quicktabs module.
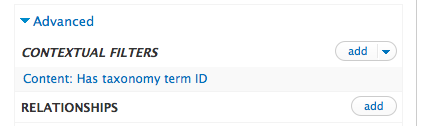
First we create the view which provides the Quicktabs content. The view will display content based on the taxonomy term being viewed, so we add a contextual filter ('arguments' in D6) based on the Term ID. Normally, the contextual filter will get its parameters from the URL, but we're using pathauto to make the URL look nice and so the taxonomy term name as represented in the path will not translate to an argument that the view can use.

Add contextual filter
At this point, the view won't work correctly, since it is expecting a term Id and the path arguments will be text. But that is ok, we're not done yet.
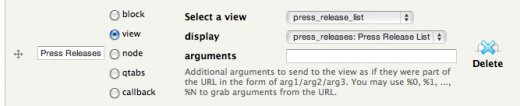
What we need is a way to pass the taxonomy term id to the view, but we must do so through the Quicktabs object.
Quicktabs is very cool, but as you can see in this screenshot, there is no way to pass the term id to the view with this form when the term is not in the URL.
As with the view we created earlier, we'll set this up and move on to the next step which will tie all of these parts together.
We created a taxonomy term template to theme the display of our terms, and that gives us access to the term id, $tid, and that is precisely what we need to feed to our view! In our term template file we print out the terms fields like we want and then at the bottom, we add a few lines of code that will send the term id to the view through the Quicktabs object and then render it.
Here's the code:
//Load the Quicktab instance and assign it to a variable we can manipulate
$qtabs = quicktabs_load('topic_tabs');
foreach($qtabs->tabs AS $item => $id) {
// Here we pass the $tid to the 'args' element of the each tab
$qtabs->tabs[$item]['args'] = $tid;
}
// Create a render array of the newly modified Quicktabs instance.
$quicktabs = quicktabs_build_quicktabs('topic_tabs', $overrides = array(), $other = array());
print render($quicktabs);
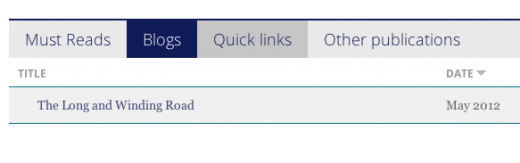
And here is the resulting themed and tid aware Quicktab:
Now, when we visit any term page, we will see the content and at the bottom will be the Quicktabs with the relevant content.
This can be extend in several ways. You can alter the tab titles, default active tab, the tab order, etc. all on the fly based on any number of variables.
References:
Published by: chazcheadle in The Programming Mechanism
Tags: programming, Quicktab, taxonomy